日期:2009-12-15 11:40:00 来源:本站整理
CSS网页筹划中外边距叠加问题[网站美工]
本文“CSS网页筹划中外边距叠加问题[网站美工]”是由七道奇为您精心收集,来源于网络转载,文章版权归文章作者所有,本站不对其观点以及内容做任何评价,请读者自行判断,以下是其具体内容:
在举行CSS网页筹划时会碰到很多奇特的问题,这些问题大概是浏览器的bug,也大概是对CSS属性不够理解所造成.本文就探究一下CSS外边距叠加的问题.
边距归并指的是,当两个垂直外边距相遇时,它们将形成一个外边距.归并后的外边距的高度等于两个发生归并的外边距的高度中的较大者.外边距归并(叠加)是一个相当简单的概念.但是,在实践中对网页举行筹划是,它会造成很多混合.
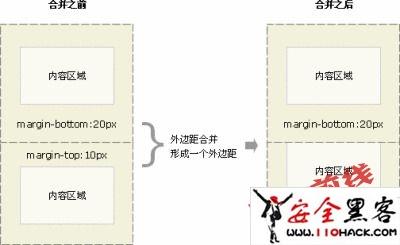
当一个元素呈目前另一个元素上面时,第一个元素的下外边

当一个元素包含在另一个元素中时(假定没有内边距或边框把外边距脱离开),它们的上和/或下外边距也会发生归并.请看下图:

固然看上去有些奇特,但是外边距乃至可以与自身发生归并.
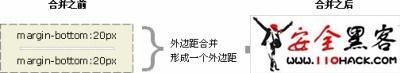
假定有一个空元素,它有外边距,但是没有边框或填充.在这种情形下,上外边距与下外边距就碰到了一同,它们会发生归并:

假如这个外边距碰到另一个元素的外边距,它还会发生归并:

这就是一系列的段落元素占用空间非常小的缘由,因为它们的全部外边距都归并到一同,形成了一个小的外边距.
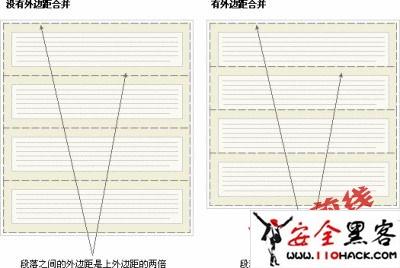
外边距归并初看上去大概有点奇特,但是实际上,它是有意义的.以由几个段落构成的典型文本页面为例.第一个段落上面的空间等于段落的上外边距.假如没有外边距归并,后续全部段落之间的外边距都将是相邻上外边距和下外边距的和.这意味着段落之间的空间是页面顶部的两倍.假如发生外边距归并,段落之间的上外边距和下外边距就归并在一同,这样各处的距离就一致了.

只有普通文档流中块框的垂直外边距才会发生外边距归并.行内框、浮动框或绝对定位之间的外边距不会归并.
以上是“CSS网页筹划中外边距叠加问题[网站美工]”的内容,如果你对以上该文章内容感兴趣,你可以看看七道奇为您推荐以下文章:
| 本文地址: | 与您的QQ/BBS好友分享! |
评论内容只代表网友观点,与本站立场无关!
评论摘要(共 0 条,得分 0 分,平均 0 分)
查看完整评论
