日期:2009-09-11 01:02:00 来源:本站整理
网站底子知识之HTML脚本语言[网站美工]
本文“网站底子知识之HTML脚本语言[网站美工]”是由七道奇为您精心收集,来源于网络转载,文章版权归文章作者所有,本站不对其观点以及内容做任何评价,请读者自行判断,以下是其具体内容:
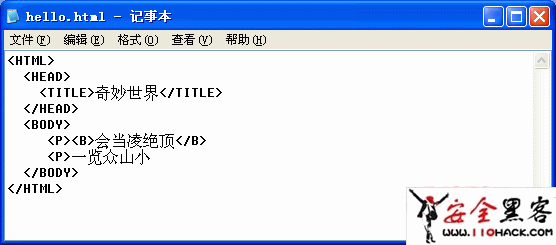
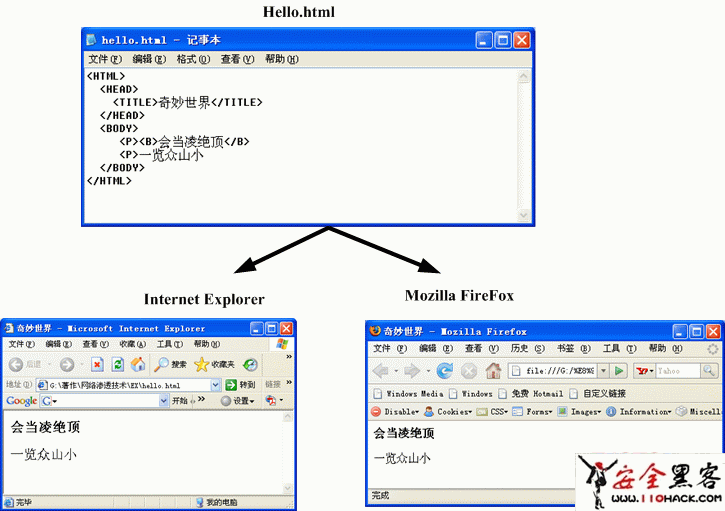
HTML是当今格局化Web页面的事实尺度.当我们翻开一个Web页面时,就会看到差别颜色、大小的文字、按钮、列表框、图片及到其他页面的链接等.全部尺度的Web页面都按照HTML预定义构造来编写格局.当我们利用如记事本这样的简单编辑器翻开HTML文件时,便可以看到用于格局化Web页面的源代码.图6.1展示了一个在记事本中翻开的示例页面源代码.假如我们在IE浏览器或Mozilla Firefox浏览器中翻开一样的文件,那么全部格局化的元素都被躲藏起来了,我们仅仅看到格局化今后现示的文字,如图6.2所示.
HTML是用于定义Web页面颜色以及其他特点的一种语法,它最初于1989年由Tim Berners-Lee创造.HTML基于更陈腐一些的语言SGML定义,并简化了此中的语言元素.这些元素用于奉告浏览器(比方Mozilla的Firefox)如安在用户的屏幕上展示数据,如图6.3所示.

开始标志<TITLE>和完毕标志</TITLE>之间的文字“奥妙世界”显示在浏览器的标题栏上.句子“会当凌绝顶”位于开始标志<B>和完毕标志</B>之间,这对儿标志奉告浏览器它们之间的文字利用粗体显示.HTML没有做什么分外复杂的东西,也没有供应闪耀移动内容的标志,全部内容都是静态内容.
作为浸透测试人员,对HTML理解得越深化,就可以够越好、越快地理解页面的内容.我们可以在一些出名网站上学习HTML知识,如http://www.w3.org/MarkUp/和http://www.w3.org/People/Raggett/tidy/.
以上是“网站底子知识之HTML脚本语言[网站美工]”的内容,如果你对以上该文章内容感兴趣,你可以看看七道奇为您推荐以下文章:
| 本文地址: | 与您的QQ/BBS好友分享! |
评论内容只代表网友观点,与本站立场无关!
评论摘要(共 0 条,得分 0 分,平均 0 分)
查看完整评论